My initial plan was to send a newsletter roughly every 2 months. That didn't work out 😅, but I'm back now.
This is only my third newsletter (read the last one here) and I tried to pack it with useful things about WordPress, Laravel and added some personal updates.
Have you ever worked on a web project, especially a larger one, that was delivered on time? In my 20 years as a web developer, it happened once or twice. Usually scope changes, content production takes more time, features become more complex while others get thrown out. This is fine and part of how a project evolves. I take this into account when planning client projects. I should write about how I plan website projects.
One thing that still bites me though almost every time: somehow the stars magically align and the rescheduled deadlines collide.
Now that I got a little more time to spare, I'm writing about the wonderful things I am working on and share code and thoughts of the things I'm learning. Let's get right into it.
WordPress
I had the pleasure to work on the redesign for a Swiss company website. The company has been in business since 1865. After getting to know the team, I understand why many of their employees are with the company for 20 years or more. What a great accomplishment and testament to their team culture.
They hire for similar positions from time to time. When a job is vacant, an job post is published as a sub page of the "Careers" page. Once the position is filled, the job is set to draft. Here is how I handle redirects for unavailable jobs back to the "Careers" page, using a combination of meta data and the template_redirect hook:

The other WordPress project I was working on, the redesign of the Kofi Annan Foundation website. Founded by the late Kofi Annan, former secretary general of the United Nations. The foundation is building on Kofi Annan’s legacy for peace, working for a fairer and more peaceful world.
From our first workshop to launching the new site, it took us 288 days - a little longer than originally planned. With a team of only four, working part-time on the project, we managed to create a new information architecture (how we present and structure pages and content), design system (set of building blocks and style guidelines) and give the key content more room. Along the way, we had a lot of fun in our weekly calls and in person workshops.
Working on a project of this size, with a limited budget is challenging, but I believe we managed to keep the balance between pragmatic solutions and focus on the mission of the Kofi Annan Foundation.
For me, this was the first WordPress site I built with a block theme. To get going quickly, I used the free Ollie theme as a starting point. I can highly recommend using it to learn block themes.
Using blocks gives the team much more flexibility, creating and publishing content while respecting the bold and beautiful design. I'm looking forward to continue working on the site as we just started phase 2.
One thing WordPress lacks, is a way to create mega menus with blocks out of the box. Here is how I built the mega menu for the Kofi Annan Foundation using GenerateBlocks Pro and little bit of custom code:

There will be a few more tutorials and videos about the things I learned building my latest WordPress projects, but for now that's it.
Laravel
In February, I attended my first Laracon EU, sort of. I managed to get there and enjoy the city beforehand. Sadly on the first day of the conference I had insane back pain and needed to leave early. On the second day I woke up sick and spent the day in ned sweating through fever dreams instead of connecting with my Laravel peers.
I plan on going again next year. Here are the few things I still got to enjoy: Finally met Mateus in person, after working with him on a project in 2021. I got to say thank you to Povilas from Laravel Daily. If you are learning Laravel and get stuck, he probably has a video or an article on it.
In April, Simon from Laradir invited me as his first guest on the new "Artisans Decoded" podcast, which was a lot of fun:

My pet project, Wire in the Wild got some love. I finally added the two most requested features. An RSS feed with all the new Livewire projects. As always, Spatie has a package for it. This makes adding RSS feeds to your Laravel projects a breeze.
The second new feature allows you to add a creator for each project. Credit where credit is due. I didn't want to bloat the submission form, so it took me a while to implement it. The component automatically fetches the website, GitHub or X profile avatar. I wrote a custom driver for the favicon fetcher package, check it out here:

Wire in the Wild now features over 230 real world Livewire sites, apps and packages. Thanks to all the people who submitted a project. I was very excited, when Matt Stauffer called it out as an inspiration for Built with Laravel.
With so many projects already on it, I decided to make a little video on my favorite and lesser known projects.

In terms of work, I'm happy to announce, that my largest Laravel project is becoming it's own company. We have been in semi-stealth mode and already have around 20 paying customers. I spent a lot of time migrating from Livewire v2 to Livewire v3 with Filament for the admin panel.
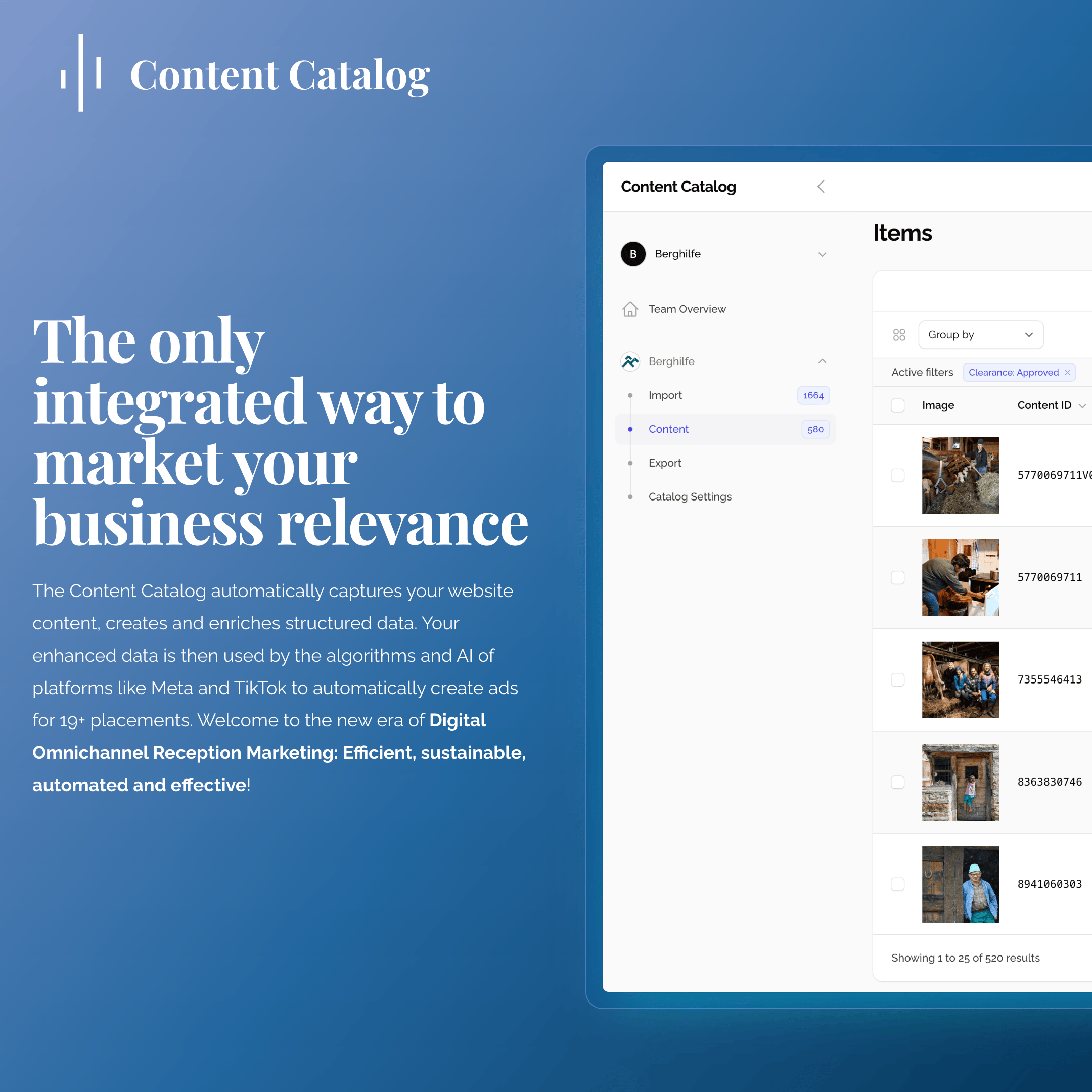
The product website is far from ready, but the product is. If you are running social ads and want to improve your speed creating them and get more results for your ad spend, let me know and I'll setup a demo for you:

Speaking of Filament, I managed to get my first contribution merged. It's a small one, but some of our customers requested it. On table views you can hold shift and select multiple records at once, similar to Gmail.
This story wouldn't be complete without telling you, that my initial code broke a few things in Filament, but luckily a fix was quickly found and Dan Harrin, the development lead, rolled out a new release 😅.
Besides that little jump scare, I started to write about and collect some code snippets around Filament and multi tenancy specifically:


Filament offers such a wonderful developer experience and since it's based on Livewire, you can combine Livewire components and Filament out of the box. There is more to share from Laravel land, but this is getting long.
On a personal note
Here are few personal updates from my life. At the beginning of the year, my physician tested my blood pressure during a routine check and it was really high and so was my weight. He offered me a deal: improve my blood pressure in 24 days or take medication.
My fiancée, Ágota and I started improving our diet and she helped me stay on track to measure my blood pressure twice a day. My physician was happy with the results and my blood pressure normalized. I now measure it daily for a week every month, just to be sure.
This made me finally try intermittent fasting, something my buddies Andrew and Noel swear by. Since mid January I lost a little over 19 kg (42 lbs) and plan to lose another 10. I feel so much better and clothes that I love, but started to look silly on me, finally fit again. Feel free to reach out if you are lazy like me and struggle to keep a routine (I know I did for the better part of my life).
I wrote about keeping calm and productive having a loud mind before, but did you know that I wake up almost every morning for as long as I can remember with a song playing in my head? I decided to create a playlist for 2024, with all the songs my brain presents to me.

Before you go...
Thank you for reading. Feel free to comment on, reach out to me or share this newsletter with anyone you think would benefit from the content.
That's it for Slow Letter issue #3. The next one is hitting your inbox sometime 😁.